Das Design unserer HP im Wandel der Zeit
Unsere Liebe zur Homepage-Bastelei begann im Oktober 2000 aus einem recht praktischen Grund. Wir kamen soeben von unserer Hochzeitsreise wieder ins Büro zurück und viele Kolleg:innen interessierten sich für unsere Hochzeitsfotos. Geschmeichelt vom großen Andrang und ein wenig geängstigt „Wie sehen unsere Fotos denn aus, wenn sie durch viele Hände gehen werden?”, beschlossen wir unsere Fotos online auszustellen und mit einer eigene Homepage das Internet zu bereichern.
Der Anfang war somit gemacht und das erste Design erstellt. Im Laufe der Zeit wuchs unser Homepage Seite um Seite und so manch gute Idee aus den ersten Tagen erwies sich nun als Hemmschuh in der Weiterentwicklung. Ein geändertes Design musste her. Wieder verging einiges an Zeit und angeregt durch so manchen Gästebucheintrag oder Award-Feedback machten wir uns Gedanken, wie wir unsere Homepage benutzerfreundlicher gestalten könnten. Zum Glück gibt es Infoseiten, die Anleitungen geben, HTML Dateien passend zu erstellen. Das Ergebnis war wieder ein neues Design. Und so ging es uns wieder und wieder und …
Aber nicht nur unsere Homepage wurde von uns verändert. Auch unserem Award gaben wir im Laufe der Zeit verschiedene Gesichter. Diese kannst Du im Awardgrafik-Museum betrachten.
Nachfolgend findest Du Screenshots aller unserer bisherigen Designs.
 |
| Oktober 2000 |
|---|
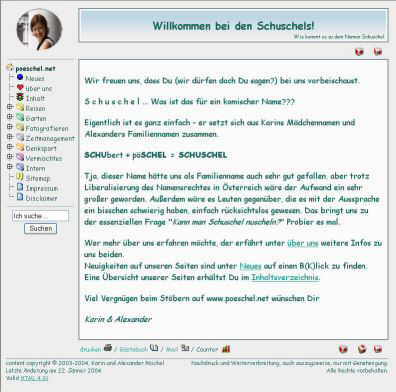
| Das erste „Design” stammt von Frontpage. Heute betrachtet war es nichts besonders, aber damals waren wir ur-stolz auf unseren ersten Webauftritt. |
 |
| April 2003 - Oktober 2003 |
|---|
| Unsere bunte Phase. Jedes Kapitel (Reisen, Garten, Fotografieren) hatte seine eigene Farbe. Das Menü klappte Explorer-artig auf. |
 |
| November 2003 - Jänner 2004 |
|---|
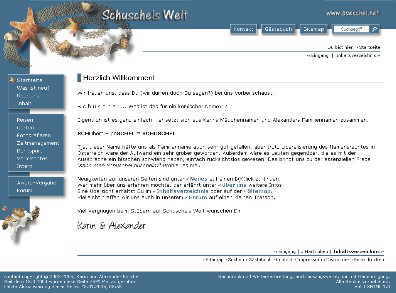
| Unsere Homepage erstrahlte in einem dezenteren Design. Gleiche Farben für alle Seiten, klare Gliederung für alle Navigations- möglichkeiten und auch unser Logo war dezenter. Außerdem lösten wir uns von der Technik Frames. |
 |
| Februar 2004 - Mai 2004 |
|---|
| Dieses Mal änderten wir nur weniger. Das explorer-artige Menü verschwand, es gab viel weniger Umrandungen und die kleinen Icons für die Navigation wurden durch Texte ersetzt. |
 |
| Juni 2004 - Jänner 2005 |
|---|
| Farbliche Trennung zwischen Inhalt und Navigation, besser abgestimmte Schriftgrößen für alle Überschriften und sehr viele Änderungen im HTML-Code (Umstellung auf PHP) haben dieses Design bestimmt. |
 |
| Jänner 2005 - bis heute |
|---|
| Wir haben ein grafisch „oppulentes” Design! Dank Karins grandiosen Erfolgen mit PhotoImpact 10 leuchtet unsere Homepage in neuem Gewand. Das Feedback unserer Besucher:innen pflichtet uns bei. |
Nach obenBisher gibt es für diese Seite 6 Kommentare
hardeeeee |
gratuliere herzlichst!
|
Michael |
Das Design der Seite ist wirklicht genial, die viele Arbeit die so etwas kostet, hat sich also gelohnt! |
Kristin Herber |
Das finde ich spannend. Mal zu sehen, wie sich eine Homepage entwickelt.
|
Harti |
Hallo tolle Hompage hier wenn ich einmal wieder richtig Zeit habe werde ich auch noch mal eine Überarbeitung vornehmen, aber jetzt freue ich mich lieber in anderen Seiten rumzustöbern...
|
Nils (E-Mail-Adresse bekannt) |
Hallo Schuschels,
|
Alexander Pöschel (Admin) |
Servus Nils, Danke für Dein Lob - macht stolz :-) CMS? Gibt's wirklich keines dahinter. Die Page ist Stück für Stück in PHP/MySQL gewachsen und bei jeder neuen Idee schrieb ich ein paar Zeilen in PHP dazu. LG Alexander |
Avatare werden via gravatar.com zur Verfügung gestellt.


